 Kalo kita perhatikan berbagai CMS, pasti ada form untuk posting seperti blogspot atau wordpress. Ayo admin akan ajarkan cara posting data dengan CKEDITOR]]>
Kalo kita perhatikan berbagai CMS, pasti ada form untuk posting seperti blogspot atau wordpress. Ayo admin akan ajarkan cara posting data dengan CKEDITOR]]>
Selamat pagi, kali ini admin akan share bagaimana cara posting data dengan CKEDITOR. Tutorial ini masih tergolong untuk pemula dalam pemrograman web.
Persiapan :
- Download library CKEDITOR
- Buat tag textarea
- Javascript code yang sudah disediakan oleh library editornya
Siapkan tag HTML untuk textarea seperti berikut, beberapa library menggunakan tag div dengan penambahan atribut ID atau class
sisipkan kode berikut pada script javascript anda
CKEDITOR.addCss('.cke_editable { font-size: 15px; padding: 2em; }');
CKEDITOR.config.characterscounter_autocount = true;
CKEDITOR.replace('content');Atau pada config.js yg disediakan di library CKEDITOR
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here.
// For complete reference see:
// https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html
// The toolbar groups arrangement, optimized for two toolbar rows.
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'forms' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'others' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' },
{ name: 'about' }
];
// Remove some buttons provided by the standard plugins, which are
// not needed in the Standard(s) toolbar.
config.removeButtons = 'Underline,Subscript,Superscript';
// Set the most common block elements.
config.format_tags = 'p;h1;h2;h3;pre';
// Simplify the dialog windows.
config.removeDialogTabs = 'image:advanced;link:advanced';
config.height = 500;
};Jika menggunakan ajax/jquery wajib gunakan script instance berikut, supaya output text sesuai dengan yg di input.
// $("#FormIDselector").submit(function(e) {
// e.preventDefault();
// var form = $(this);
for (instance in CKEDITOR.instances)
{
CKEDITOR.instances[instance].updateElement();
}
// $.ajax({
// Code here
// });
// });Untuk tangkapan submitnya bisa gunakan $_POST[‘content’]
Kalo kita perhatikan berbagai CMS, pasti ada form untuk posting seperti blogspot atau wordpress. Sebenernya masih banyak selain CKEDITOR sebagai sarana untuk posting html text editor.
Nah, apa itu Web Text Editor?
Web Text editor adalah sebuat tools yang bisa digunakan oleh programmer untuk menulis atau posting berupa text dengan skala banyak.
Dalam implementasinya, beberapa Web editor ini ada yang mudah digunakan dan sementara beberapa Web editor lainnya hanya menyediakan lebih banyak fungsionalitas saja.
Ada dua jenis editor yang tersedia, WYSIWYG dan editor Web tekstual. Apa Perbedaannya?
WYSIWYG singkatan dari “What You See Is What You Get”. Editor ini menyediakan antarmuka pengeditan yang menunjukkan bagaimana kode terlihat pada halaman web. Menggunakan editor WYSIWYG tidak membutuhkan pengetahuan HTML apa pun, berbeda dengan editor tetstual yang harus punya kemampuan mengetahui tag-tag dasar HTML.
Berikut ada beberapa library WYSIWYG yang bisa digunakan:
Web editor diatas hanya sebagian kecil yang bisa dirangkum oleh admin, masih banyak web text editor yang mumpuni yang bisa kalian gunakan.
Sekian info Barbar kali ini, Trims. 🙂
]]> Contoh simple untuk mengupload menggunakan PHP jQuery dan untuk upload banyak file sangat berguna di mana Anda perlu mengunggah banyak file dalam aplikasi web]]>
Contoh simple untuk mengupload menggunakan PHP jQuery dan untuk upload banyak file sangat berguna di mana Anda perlu mengunggah banyak file dalam aplikasi web]]>Contoh simple untuk mengupload banyak file menggunakan PHP jQuery. Dan untuk upload banyak file ini sangat berguna di mana Anda perlu mengunggah banyak file dalam aplikasi web.
Langkah 1
- Siapkan 2 file, v_upload.php dan submit.php
- Es teh manis dan pisang goreng 🙂
Langkah 2
- Download class upload => untuk mempermudah upload
- zebra_image => untuk resize gambar (jika diperlukan)
Langkah 3
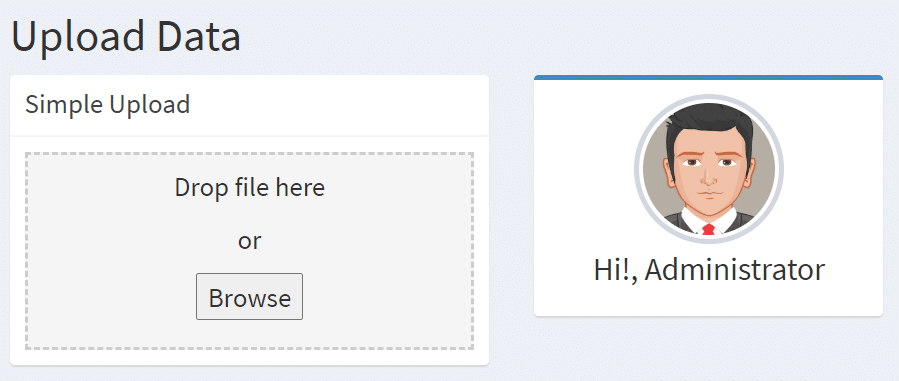
Siapkan file v_upload.php dan buat kurang lebih seperti tampilan dibawah

- Include jQuery library.
- CSS & HTML page with upload field.
- jquery/javascript code.
- PHP script to store the file.
<form method="POST" action="" class="form-horizontal" enctype="multipart/form-data">
<div id="drop_file_zone" ondrop="upload_file(event)" ondragover="return false">
<div id="drag_upload_file">
<p>Drop file here</p>
<p>or</p>
<p><input type="button" value="Browse" onclick="file_explorer();"></input></p>
<input type="file" id="selectfile" multiple></input>
</div>
</div>
<div id="isView_file"></div>
<input type="hidden" name="fileLain" id="fileLain" style="width:100%" value=""></input>
</form>
<form method="POST" action="" class="form-horizontal" enctype="multipart/form-data">
<div id="preview">
<input name="file" id="file" onchange="$(this).parent().parent();" style="display: none;" type="file"></input>
<img class="profile-user-img img-responsive img-circle hilang" src="<?php echo "assets/images/avatar.png"; ?>" alt="User profile picture" onclick="$(this).parent().find('input[type=file]').click();">
</div>
</form>Tambahkan CSS supaya tampilan pada Simple upload seperti diatas
<style type="text/css">
#drop_file_zone {
background-color: #f5f5f5;
border: #ccc 2px dashed;
padding: 8px;
font-size: 18px;
}
#drag_upload_file {
width:100%;
margin:0 auto;
}
#drag_upload_file p {
text-align: center;
}
#drag_upload_file #selectfile {
display: none;
}
</style>Tambahkan juga jquery / javascript seperti dibawah ini. Fungsi ini untuk post action supaya tidak refresh saat browse dan panggil submit.php
<script type="text/javascript">
// SIMPLE UPLOAD
var fileobj;
function upload_file(e) {
e.preventDefault();
ajax_file_upload(e.dataTransfer.files);
}
function file_explorer() {
document.getElementById('selectfile').click();
document.getElementById('selectfile').onchange = function() {
files = document.getElementById('selectfile').files;
ajax_file_upload(files);
};
}
function ajax_file_upload(file_obj) {
if(file_obj != undefined) {
var form_data = new FormData();
for(i=0; i<file_obj.length; i++) {
form_data.append('file[]', file_obj[i]);
}
$.ajax({
type: 'POST',
url: "submit.php?upload=sample1",
contentType: false,
processData: false,
data: form_data,
success:function(response) {
var convert = response.slice (0, -1);
$('#fileLain').val(convert);
$('#isView_file').html(convert.split(",").join("<br />"));
$('#selectfile').val('');
}
});
}
}
$(function() {
// CHANGE AVATAR IMAGE
$("#file").change(function() {
var fd = new FormData();
var files = $('#file')[0].files[0];
fd.append('file',files);
// AJAX request
$.ajax({
type: 'POST',
url: "submit.php",
data: fd,
contentType: false,
processData: false,
success: function(response){
if(response !== 'error'){
// Show image preview
$('#preview').html("<img class='profile-user-img img-responsive img-circle ada' src='file/"+response+"' alt=\"User profile picture\">");
$('.image').html("<img src=\"file/"+response+"\" class=\"img-circle\" alt=\"User Image\">");
}
else{
alert('Info : Please select a valid image file (JPEG/JPG/PNG).');
}
}
});
});
});
</script>Langkah 4
Buat file submit.php, isinya seperti berikut
- require / include file class yang sudah di download tadi
- masukan function berikut untuk membantu filtering dan cek httprequest
- script request upload dan berikut file lengkapnya
<?php
require "../../../includes/upload.php";
require "../../../includes/zebra_image.php";
// AJAX request
function is_ajax()
{
return isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest';
}
function filter($str)
{
$str = preg_replace('|%([a-fA-F0-9][a-fA-F0-9])|', '', $str);
$str = preg_replace('/[a-z0-9]+;/i','',$str);
$str = preg_replace('/\s+/', ' ', $str); // spasi lebih
$str = preg_replace('/[^%.,+&@#?$=()\/A-Za-z0-9 _-]/', '', $str);
return $str;
}
if(is_ajax())
{
if(isset($_REQUEST['upload']))
{
foreach($_FILES['file']['name'] as $key=>$val)
{
$file_name = $_FILES['file']['name'][$key];
$ext = strtolower(pathinfo($file_name, PATHINFO_EXTENSION));
$filenamewithoutextension = pathinfo($file_name, PATHINFO_FILENAME);
$filename_to_store = filter($filenamewithoutextension). '_' .uniqid(). '.' .$ext;
move_uploaded_file($_FILES['file']['tmp_name'][$key], getcwd(). '/file/'.$filename_to_store);
echo $filename_to_store.",";
}
}
else{
if (isset($_FILES['file']))
{
$allowedFile = array("jpeg", "jpg","png");
$upload = new Upload($_FILES['file'],"file/",1000000,$allowedFile);
$uploadedFile = $upload->GetResult()['path'];
$temporary = explode(".", $_FILES["file"]["name"]);
$file_extension = end($temporary);
$resize_image = new Zebra_Image();
$resize_image->source_path = getcwd(). 'file/'.$uploadedFile;
// indicate a target image
$resize_image->target_path = getcwd(). 'file/' . $uploadedFile;
// resize
// and if there is an error, show the error message
if (!$resize_image->resize(100, 100, ZEBRA_IMAGE_CROP_CENTER));
// from this moment on, work on the resized image
$resize_image->source_path = getcwd(). 'file/' . $uploadedFile;
$resize_image->preserve_aspect_ratio = true;
$resize_image->enlarge_smaller_images = true;
$resize_image->preserve_time = true;
}
if(!empty($_FILES))
{
try
{
## ALERT
if(!empty($_FILES["file"]["name"])){
if(in_array(strtolower($file_extension), $allowedFile))
{
/*
// Modify here for saving into database
$data = array();
if(!empty($uploadedFile)){
array_push($data['usr_img'] = $uploadedFile);
}
db->update();
*/
echo $uploadedFile;
}
else{
echo "error";
}
}
}
catch(Exception $e){
echo $e->getMessage();
}
}
else{
echo 'Error: fail upload data.';
}
}
}Langkah 5
Jangan lupa siapkan folder “file” untuk menampung file-file hasil upload tersebut
Demikian tutorial untuk kali ini, di lanjutkan ke tutorial selanjutnya.
]]> Paling dicari web programmer! Membuat update delete database dengan PHP MySQL dan jQuery, sehingga saat update dan delete form tidak memerlukan refresh halaman.]]>
Paling dicari web programmer! Membuat update delete database dengan PHP MySQL dan jQuery, sehingga saat update dan delete form tidak memerlukan refresh halaman.]]>Adapun yang harus di siapkan yaitu:
- Tabel Database
Admin akan melanjutkan pada table database sebelumnya (tbl_employee) bisa di lihat pada tutorial “Menampilkan Database Server Side dengan jQuery Datatables“ - Form Input
Seperti biasa, admin akan menggunakan bootstrap template AdminLTE - Library jQuery
Link library sudah tersedia pada tutorial “Menampilkan data dengan jQuery DataTables“ - Es teh manis (untuk menemani supaya tidak dehidrasi)
Lanjutkan!
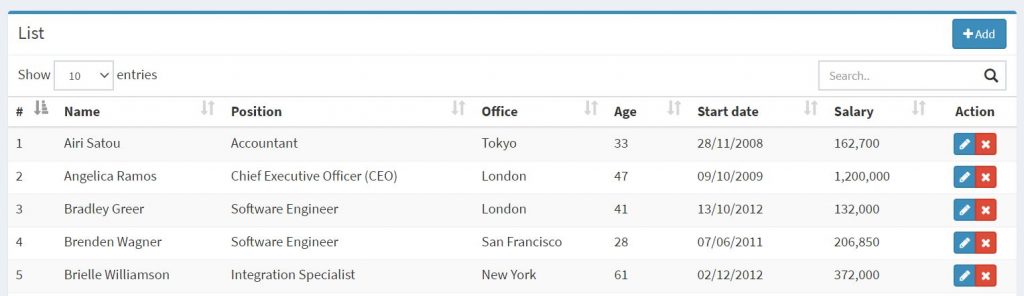
Kembali ke tutorial sebelumnya “jQuery DataTables with Custom Search Filter” tambahkan kolom Action pada tabel di akhir, seperti berikut.

Tambahkan juga link untuk tombol +Add kemudian arahkan link tersebut pada halaman form. misal datatables_form_cud.php
Sehingga untuk link edit data form bisa menggunakan datatables_form_cud.php?id=1 untuk parameter querynya.
Untuk menambahkan kolom Action diatas, berikut script penambahannya.
"columns": [
{ data: 'emp_id', orderable: false },
{ data: 'emp_name' },
{ data: 'emp_position' },
{ data: 'emp_office' },
{ data: 'emp_age' },
{ data: 'emp_startdate' },
{ data: 'emp_salary' },
{ data: 'control', className: "text-center", orderable: false }
]Data control ini nanti akan di tambahkan juga pada data.php untuk menampilkan tombol Edit dan Delete
foreach($empQuery as $rows)
{
$control = '<div class="btn-group">';
$control .= '<a class="btn btn-primary btn-xs" title="Edit Data" href="datatables_form_cud?id='.$rows["emp_id"].'"><i class="fa fa-pencil"></i></a> ';
$control .= '<button type="button" class="btn btn-danger btn-xs" title="Hapus Data" onClick="Delete('submit.php?del=', 'table_id', ''.$rows["emp_id"].''); return false;"><i class="fa fa-close"></i></button> ';
$control .= '</div>';
$data[] = array(
"emp_id" => $i+1,
"emp_name" => $rows['emp_name'],
"emp_position" => $rows['emp_position'],
"emp_office" => $rows['emp_office'],
"emp_age" => $rows['emp_age'],
"emp_startdate" => to_date($rows['emp_startdate'],'ymd-dmy'),
"emp_salary" => rp_digit($rows['emp_salary']),
"control" => $control
);
$i++;
}onClick="Delete('submit.php?del=', 'table_id', ''.$rows["emp_id"].''); return false;"function Delete(func, data, id)
{
var confm = confirm("Hapus data ini?");
if(confm)
{
$.ajax({
url: func+""+id,
type: "POST",
cache: false,
success: function(html){
if($.trim(html) == 'OK')
{
if(data == 'REFRESH')
{
document.location.reload();
}
else{
$("#"+data).DataTable().ajax.reload(null, false);
}
eModal.alert('<div class="alert alert-success" role="alert">Data berhasil di hapus!!</div>', 'Info');
}
else{
eModal.alert('<div class="alert alert-danger" role="alert">'+$.trim(html)+'</div>', 'Warning');
}
},
error:function(xhr, status, error){
alert(error);
}
});
}
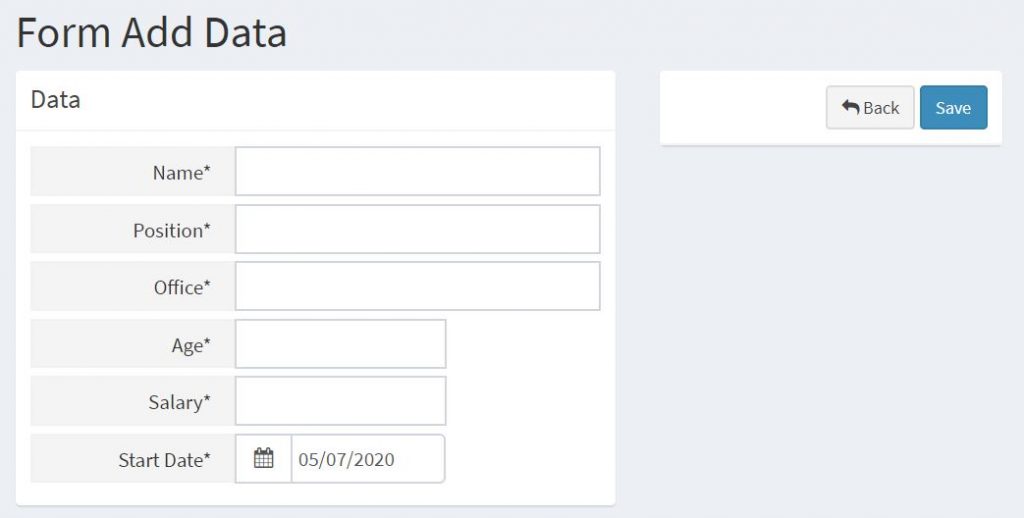
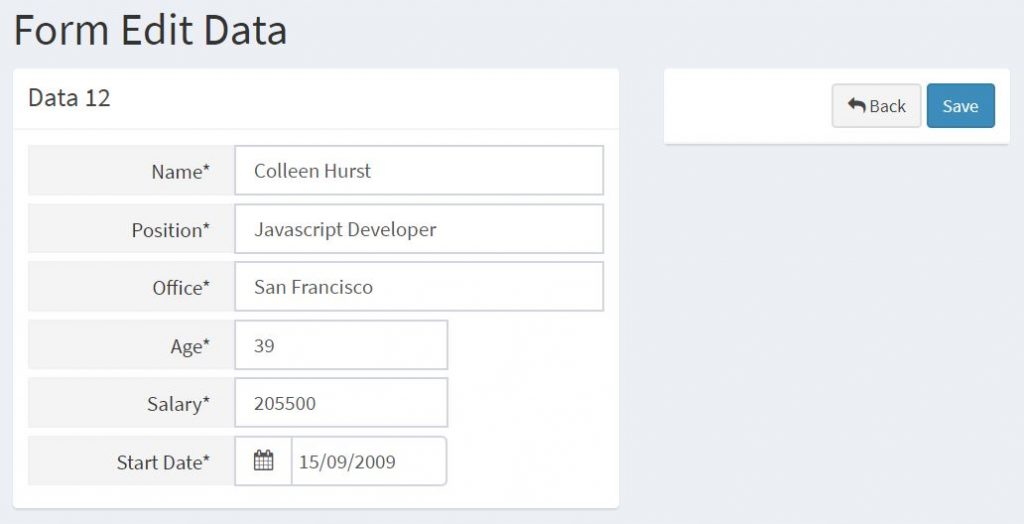
}Siapkan form html nya, kurang lebih seperti dibawah
<form id="runForm" method="POST" action="" class="form-horizontal">
<div class="row">
<div class="col-md-5">
<div class="box box-widget">
<div class="box-header with-border">
<div class="user-block">
<h3 class="box-title">Data <?php echo ($id) ? $data[0]['emp_id'] : "";?></h3>
</div>
</div>
<div class="box-body">
<div class="form-group">
<label class="col-sm-4 control-label box_labels">Name*</label>
<div class="col-md-8"><input type="text" name="emp_name" class="form-control emp_name" value="<?php echo ($id) ? $data[0]['emp_name'] : "";?>"></div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label box_labels">Position*</label>
<div class="col-md-8"><input type="text" name="emp_position" class="form-control" value="<?php echo ($id) ? $data[0]['emp_position'] : "";?>"></div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label box_labels">Office*</label>
<div class="col-md-8"><input type="text" name="emp_office" class="form-control" value="<?php echo ($id) ? $data[0]['emp_office'] : "";?>"></div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label box_labels">Age*</label>
<div class="col-md-5"><input type="text" name="emp_age" class="form-control" value="<?php echo ($id) ? $data[0]['emp_age'] : "";?>"></div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label box_labels">Salary*</label>
<div class="col-md-5"><input type="text" name="emp_salary" class="form-control" value="<?php echo ($id) ? $data[0]['emp_salary'] : "";?>"></div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label box_labels">Start Date*</label>
<div class="col-md-5">
<div class="input-group">
<div class="input-group-addon"><i class="fa fa-calendar"></i></div>
<input type="text" name="emp_startdate" class="form-control datepicker" value="<?php echo ($id) ? to_date($data[0]['emp_startdate'],'ymd-dmy') : date('d/m/Y');?>" autocomplete="off">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="box box-widget">
<div class="box-header with-border">
<div class="user-block">
<span class="pull-right">
<a href="<?php echo BASE_URL; ?>datatables_form" class="btn btn-default btn-sm"><i class="fa fa-reply"></i> Back</a>
<input type="submit" class="btn btn-primary btn-sm save" value="Save" />
</span>
</div>
</div>
</div>
<div style="display:nome;" id="loadAlert"></div>
</div>
</div>
<input type="hidden" name="emp_id" value="<?php echo ($id) ? $data[0]['emp_id'] : "";?>">
</form>
Karna pengiriman parameter form ini menggunakan ajax jQuery, jadi saat tombol Save di klik, maka atribut ID=runForm pada form akan di kenali oleh function jquery dibawah.
$(function() {
$(".emp_name").focus();
$("#runForm").submit(function(e) {
e.preventDefault();
var form = $(this);
$.ajax({
url: "submit.php",
type: "POST",
dataType : 'json',
data: form.serialize(),
cache: false,
beforeSend: function(){ $(".save").val('Saving...');},
success: function(html){
if($.trim(html.msg) == 'OK'){
var xx = window.location.href = "datatables_form/";
if(xx){
$("#loadAlert").html('<div class="alert alert-success alert-dismissible"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>Data berhasil di simpan!!</div>');
}
}
else{
$(".save").val('Save');
$(".emp_name").focus();
$("#loadAlert").html('<div class="alert alert-warning alert-dismissible"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>'+$.trim(html.msg)+'</div>');
}
},
error:function(xhr, status, error){
$("#loadAlert").html('<div class="alert alert-danger alert-dismissible"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>'+error+'</div>');
}
});
return false;
});
});Kemudian siapkan file submit.php untuk action post ketika save di click.
if(is_ajax())
{
if(isset($_REQUEST['del'])){
delForm($_REQUEST['del']);
}
else{
$data = array(
'emp_name' => $_POST['emp_name'],
'emp_position' => $_POST['emp_position'],
'emp_office' => $_POST['emp_office'],
'emp_age' => to_number($_POST['emp_age']),
'emp_salary' => to_number($_POST['emp_salary']),
'emp_startdate' => to_date($_POST['emp_startdate'],"dmy-ymd")
);
runForm($data, $_POST['emp_id']);
}
}fungsi is_ajax() untuk menecek http request
function is_ajax()
{
return isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest';
}Setelah pengiriman data pada form, terakhir siapkan tangkapan untuk menampung data post submit.php yang akan di kirim ke database.
### runForm
function runForm($gData, $id)
{
global $db_mysql;
$arr = array();
if($gData['emp_name'] == "")
{
$arr['msg'] = 'Name is empty!';
}
else if($gData['emp_position'] == "")
{
$arr['msg'] = 'Position is empty!';
}
else if($gData['emp_office'] == "")
{
$arr['msg'] = 'Office is empty!';
}
else if($gData['emp_age'] == "")
{
$arr['msg'] = 'Age is empty!';
}
else if($gData['emp_salary'] == "")
{
$arr['msg'] = 'Salary is empty!';
}
else if($gData['emp_startdate'] == "")
{
$arr['msg'] = 'Start date is empty!';
}
else{
if(empty($id)){
$data = $db_mysql->insert("tbl_employee", $gData);
}
else{
$data = $db_mysql->update("tbl_employee", $gData, "emp_id = '$id'");
}
if($data > 0)
{
$arr['msg'] = 'OK';
}
else{
$arr['msg'] = 'Failed!!';
}
}
echo json_encode($arr);
}
function delForm($id = null)
{
global $db_mysql;
if($id != null){
$db_mysql->delete("tbl_employee", "emp_id = '$id'");
echo 'OK';
}
else{
echo "Error : delete data.";
}
}Hasil akhir yang di harapkan akan jadi seperti berikut:


Demikian, untuk kode lengkap bisa di cek pada Link download dibawah
]]>